The WindowOverlay object in FreeFlyer allows you to display custom text and graphics on top of 2D or 3D output views. A WindowOverlay consists of one or more shapes. The following shape types are available:
•Text •Images •Points •Rectangles •Ellipses •Lines •Triangles |
WindowOverlay objects in FreeFlyer are different from GraphicsOverlay objects in that they are associated with the ViewWindow itself, instead of a reference object such as a Spacecraft or the Earth. WindowOverlay object positions are usually referenced from positions on a ViewWindow and are intended to stay in a constant position on your screen, unlike a GraphicsOverlay which would move around on your screen as you pan and zoom in a view.
There are a variety of Sample Mission Plans (included with your FreeFlyer installation) that demonstrate various applications of these topics. Continue to the Generating Output page to view descriptions and images of these examples or jump to one of the Mission Plans listed below.
|
Creating a WindowOverlay
The WindowOverlay object can be created in the Object Browser, but can only be edited in FreeFlyer script. Each WindowOverlay object can be displayed on top of one or more ViewWindow objects through the Object Browser or through FreeFlyer Script.
// Create Window Overlay WindowOverlay WindowOverlay1;
// Set Window Overlay to display in ViewWindow ViewWindow ViewWindow1({Spacecraft1,WindowOverlay1}); |
Note: When a WindowOverlay is created, a default "Text" shape type is created as the first Shape displaying the string "Insert Text Here".
Adding Shapes to a WindowOverlay
To add or remove Shapes, use the AddShape and RemoveShape methods as shown below. For every Shape added to a WindowOverlay, a shape type must be set before accessing shape content. You can use the Shapes array to access any Shape in each WindowOverlay object, as shown below. Note that the default text Shape is always the first element in the Shapes array and can be accessed from Shapes[0].
// Add Shape to WindowOverlay Variable NewShapeIndex; NewShapeIndex = WindowOverlay1.AddShape(); WindowOverlay1.Shapes[NewShapeIndex].Type = "Text";
// Remove Shape from WindowOverlay WindowOverlay1.RemoveShape(NewShapeIndex);
// Remove All Shapes from WindowOverlay WindowOverlay1.RemoveAllShapes(); |
For each Shape you can control visibility and opacity properties from the Shapes array, as shown below. The Shape.Opacity property acts as a modifier to every part of the Shape, combining with other opacity settings within the Shapes. For example, setting the Shape.Opacity to 0.5, the RectangleOptions.FillOpacity to 0.8, and the RectangleOptions.BorderOpacity to 0.7 will lead to a rectangle with a fill opacity of 0.4 and a border opacity of 0.35. The one exception is for text shapes: these properties do not affect the text backdrop (configured separately in a later section).
// Shape Visibility Properties WindowOverlay1.Shapes[NewShapeIndex].Visible = 1; WindowOverlay1.Shapes[NewShapeIndex].Opacity = 0.8; |
Positioning a Shape
Each Shape's position can be controlled by setting the origin, reference point, and relative position.

The image above shows how Origin, Reference Point, and Position are used together to define the location of a Shape.
Origin
The origin defines the coordinate system of the window, that is the location on the ViewWindow that you want the Shape to be referenced to. By default, the origin of a ViewWindow is defined as the top left corner of the visible area of the window (0,0). You can change the origin point using either absolute positioning (by pixel) or relative positioning. Alternatively, you can set the origin to the position of a Spacecraft, GroundStation, or CelestialObject. Finally, you can specify any point in ICRF as the origin using Cartesian X, Y, and Z coordinates. FreeFlyer projects the location into the view plane to determine the position of the origin on the window.
// Set Shape Origin
WindowOverlay1.Shapes[0].SetOrigin(0 /*relative*/, 0.2, 0.3); // Relative positioning sets the origin of the Shape 20% to the right from the left edge of the ViewWindow and 30% down from the top edge of the ViewWindow. // Relative positions will hold true even when the ViewWindow size is adjusted by the user.
WindowOverlay1.Shapes[0].SetOrigin(1 /*pixel*/, 400, 175); // Pixel positioning sets the origin of the Shape 400 pixels to the right from the left edge of the ViewWindow and 175 pixels down from the top edge of the ViewWindow.
WindowOverlay1.Shapes[0].SetOrigin(Spacecraft1); // Sets the origin to the position of Spacecraft1 projected to the view plane
WindowOverlay1.Shapes[0].SetOrigin(-3410.673, 5950.957, -1788.627); // Sets origin to a ICRF position projected to the view plane |
Reference Point
The reference point defines the origin of the shape's coordinate system. By default, the top left corner of the Shape is the reference point when discussing the shape's position. This can be changed with the ReferencePoint property, which allows you to define a custom point relative to the shape, with (0,0) being the top left corner and (1,1) being the bottom right corner.
// Set Shape Reference Point WindowOverlay1.Shapes[0].ReferencePoint = {0.5, 0.5}; // relative positioning sets the reference point of the Shape // to the midpoint of the Shape, both horizontally and vertically. |
Position
Once you set the reference point of the Shape and the origin of the ViewWindow (or leave these as the default values), you can specify the position of the Shape with respect to the origin using the SetPosition method. This method allows the user to specify the position of the reference point of the Shape relative to the origin of the ViewWindow using absolute positioning (by pixel) or relative positioning.
// Set Shape Position
WindowOverlay1.Shapes[0].SetPosition(0 /*relative*/, -0.2, -0.3); // Assuming we have set the origin to a point inside the ViewWindow, I can now set the // position as 20% of the ViewWindow to the left, and 30% of the ViewWindow up from the origin location.
WindowOverlay1.Shapes[0].SetPosition(1 /*pixel*/, -30, 5); // Assuming we have set the origin to a point inside the ViewWindow, I can now set the // position as 30 pixels to the left and 5 pixels down from the origin location. |
Setting the Shape Rendering Order
All Shapes in a WindowOverlay are independent of each other, but FreeFlyer gives you control over the order to render the Shapes. You can set the position of each Shape with the Shape methods BringToFront, SendToBack, BringForward, and SendBackward, but you can also set the viewable order of the entire array of Shapes using the WindowOverlay.SetRenderingOrder method. Note that this method only affects the order in which the Shapes are rendered, not the actual order of the Shapes array. The indexes by which you access each Shape will not change. See the example below.
// Set up 3-element Shapes array // Remember, a default Shapes[0] Shape of type "Text" exists by default WindowOverlay1.AddShape(); WindowOverlay1.Shapes[1].Type = "Image"; WindowOverlay1.AddShape(); WindowOverlay1.Shapes[2].Type = "Points"; // These shapes have been set up for the purposes of this example, see below examples for more details. // At this point, the default order from front to back is {0,1,2} or Text, Image, Points.
// Set Rendering Order of the Array WindowOverlay1.SetRenderingOrder({1,2,0}); // Set order of indexed Shapes elements from front to back // Now the order from front to back is: {1,2,0} or Image, Points, Text.
// Adjust rendering order by Shape WindowOverlay1.Shapes[1].SendToBack(); WindowOverlay1.Shapes[0].BringForward(); // Now the order from front to back is: {0,2,1} or Text, Points, Image. |
Working with Text Shapes
The default shape type option for each Shape is the Text shape type. A Text shape type acts as a text box that the user can place on top of a ViewWindow. Similar to text boxes in other programs, you can control the text that appears, the text's attributes, and the attributes of the text backdrop and backdrop border. Note that if you want to remove a backdrop border, simply set BackdropBorderWidth to zero. The example below shows all of the properties available for Text Shapes.
Note: There is a slight border surrounding all text drawn in ViewWindow objects to improve general visibility. You can remove this if you like by setting ViewWindow.ShowLabelBackdrops = 1.
// Remove All Shapes, and Add Text Shape WindowOverlay1.RemoveAllShapes(); WindowOverlay1.AddShape(); WindowOverlay1.Shapes[0].Type = "Text";
// Set Text of Overlay WindowOverlay1.Shapes[0].TextOptions.Text = "ISS Ground Track";
// Set Text Positioning Attributes WindowOverlay1.Shapes[0].TextOptions.AlignmentHorizontal = 1; // Text will be centered in the formatting area. WindowOverlay1.Shapes[0].TextOptions.AlignmentVertical = 2; // Text will be set at the bottom of the formatting area. WindowOverlay1.Shapes[0].TextOptions.Wrap = 1; // Word wrapping makes the text fit horizontally into the text formatting area defined by the SetSize() method.
// Set Text Formatting Attributes WindowOverlay1.Shapes[0].TextOptions.TextColor = ColorTools.Lime; // Text color is controlled by Shape global color. WindowOverlay1.Shapes[0].TextOptions.Font.Typeface = "Arial"; WindowOverlay1.Shapes[0].TextOptions.Font.Size = 12; WindowOverlay1.Shapes[0].TextOptions.Font.Bold = 1; WindowOverlay1.Shapes[0].TextOptions.Font.Italic = 0;
// Set Text Backdrop Properties WindowOverlay1.Shapes[0].TextOptions.ShowBackdrop = 1; WindowOverlay1.Shapes[0].TextOptions.BackdropFillOpacity = 0.8; WindowOverlay1.Shapes[0].TextOptions.BackdropFillColor = ColorTools.Black; // Backdrop opacity is controlled separately from Shape global opacity. WindowOverlay1.Shapes[0].TextOptions.BackdropBorderWidth = 2; // Backdrop border width of zero hides the border. WindowOverlay1.Shapes[0].TextOptions.BackdropBorderOpacity = 0.5; WindowOverlay1.Shapes[0].TextOptions.BackdropBorderColor = ColorTools.White; |
Note: Not all fonts have a bold or italic style. If you request a font that does not exist, Windows will find the closest option for you and display that.
Controlling Size of Text Shapes
Text Shapes also give you the ability to control the size and margins with the SetSize and SetMargin methods. Note that by default, a Text Shape is auto-sized to fit the text string that you specify (with or without text wrap). Newline characters entered in strings will also be respected in the auto-sizing process. A default margin of three pixels on each side of the text formatting area will added by default.

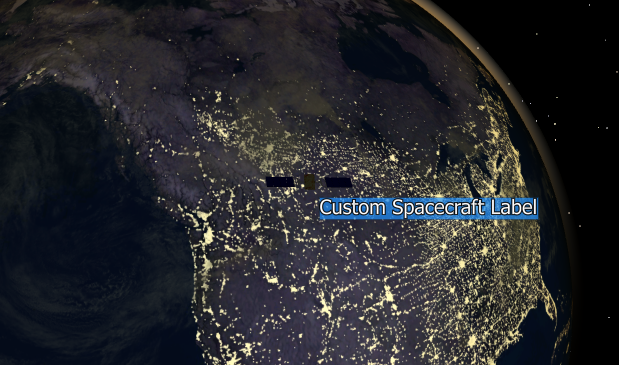
The Spacecraft label is a WindowOverlay Text Shape with nominal margins and auto-sizing.
You can then change the size manually using the SetSize method. By default the size is (0,0); this indicates that auto-sizing will be used for width and height. Size can be controlled either absolutely by defining pixel width and height, or relatively relative to the size of the ViewWindow's visible area. If you use relative sizing, the Text Shape will scale with the ViewWindow as you change the window size. If you leave either width or height set to zero, that axis will be determined with auto-sizing. Also, you can return to auto-sizing at any time in the Mission Sequence by changing the size back to (0,0).

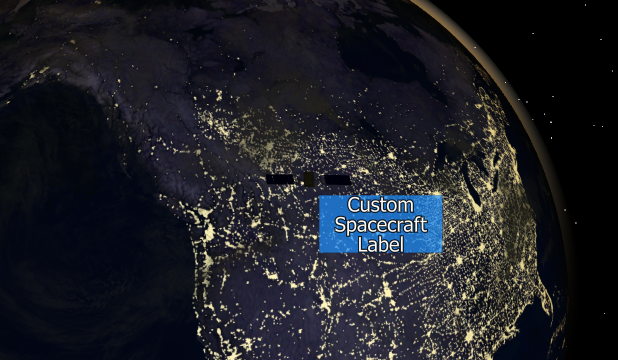
WindowOverlay Text Shape with relative horizontal sizing at 20% of ViewWindow width and auto-sizing vertically to fit text.
You can also change the margins around the text formatting area using the SetMargin method. Margins can be set individually for top, bottom, left, and right sides, and can be controlled either absolutely in units of pixels, or relatively relative to the size of the Text Shape. Note that FreeFlyer supports relative sizing of both Text Shape size and margins; total pixel size of the Text Shape will be determined mathematically so that the margins maintain their correct relative percent as ViewWindow size is changed. If you use SetMargin but leave the auto-sizing for width and height (SetSize setting height and width to zero), FreeFlyer will determine the optimal text formatting area and then the margins will be added to the outside, increasing the Text Shape size. If you use both SetSize and SetMargin methods, FreeFlyer will respect your Shape size and will cut the margins in from that size, decreasing the available text formatting area.

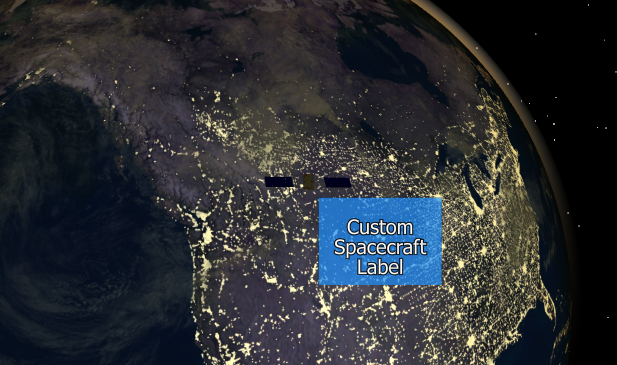
WindowOverlay Text Shape with custom margins set at 20 pixels on top, 10 pixels on bottom of text formatting area.
Note: If you set up options for shape types other than the type you have set, they will be ignored. For example WindowOverlay1.Shapes[0].TextOptions.Wrap = 1 will have no effect if you have the ShapeType set to "Points".
Working with Image Shapes
You can use WindowOverlay to put images on top of ViewWindow objects in FreeFlyer. The following image formats are supported:
•BMP •GIF •JPEG •PNG •TIFF |
Note: Images are loaded using the FreeImage library (see http://freeimage.sourceforge.net/ for details).
The example below shows how to load an image into a WindowOverlay. Note that you can use absolute or relative paths to specify image file names.
// Remove All Shapes, and Add Image Shape WindowOverlay1.RemoveAllShapes(); WindowOverlay1.AddShape(); WindowOverlay1.Shapes[0].Type = "Image"; WindowOverlay1.AddShape(); WindowOverlay1.Shapes[1].Type = "Image";
// Set Image File WindowOverlay1.Shapes[0].ImageOptions.ImageFileName = StringConcat(FF_Preferences.FreeFlyerEXEPath,"Images\General\ailogo.png"); WindowOverlay1.Shapes[0].SetOrigin(0,0.1,0.1); // Set Origin Relative to ViewWindow WindowOverlay1.Shapes[0].Opacity = 0.5; // Set Opacity of Image WindowOverlay1.Shapes[1].ImageOptions.ImageFileName = WindowOverlay1.Shapes[0].ImageOptions.ImageFileName; WindowOverlay1.Shapes[1].SetOrigin(0,0.4,0.1); // Set Origin Relative to ViewWindow |
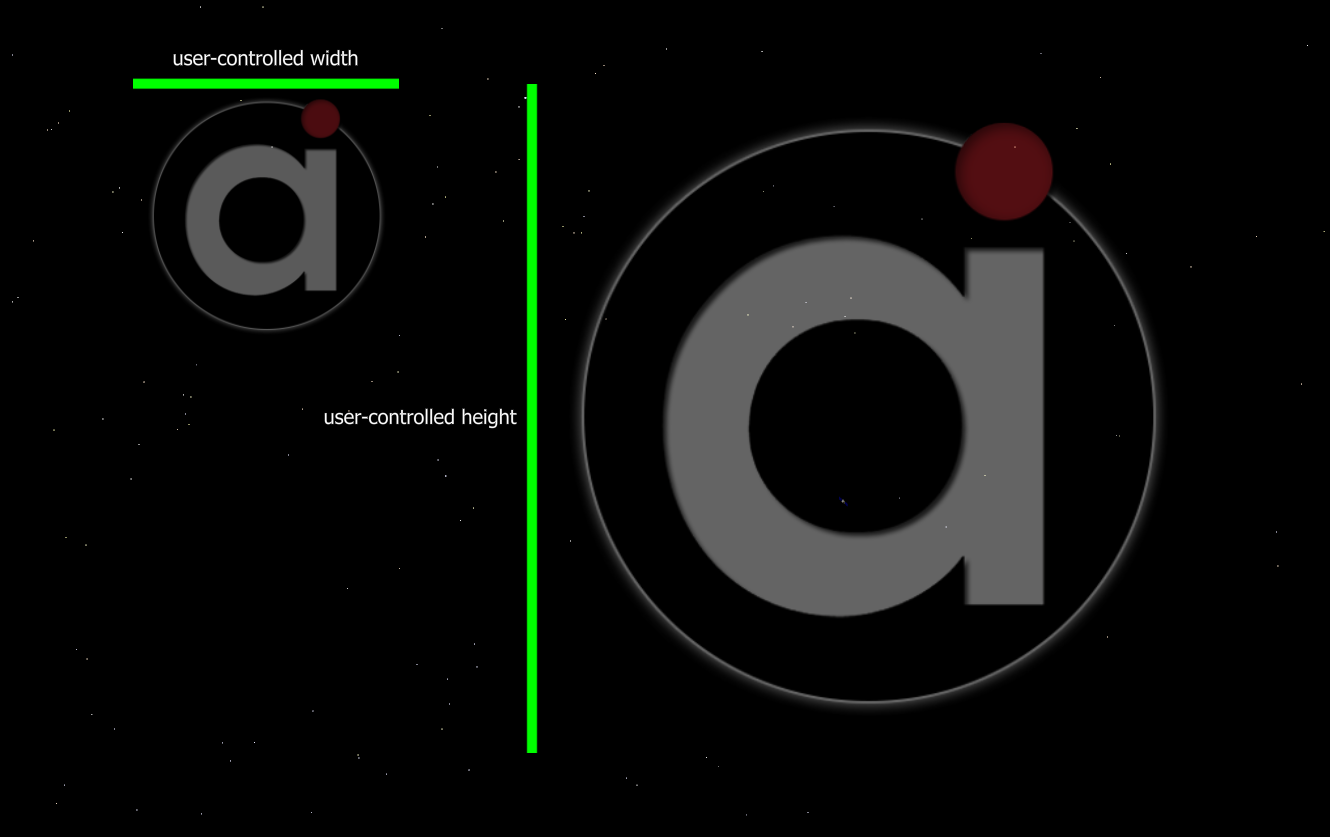
You can control the size of the image with the SetSize method, as shown in the example below. Size can be controlled either by pixel width and height, or relative to the size of the ViewWindow's visible area. Note that if you change the width and height, you will change the aspect ratio unless you utilize the AspectRatio property to maintain the aspect ratio dependent on either the image's width or height. That is, if you select AspectRatio = "1"; for Width Dependent, then the image's aspect ratio will be maintained such that as the user changes the width, the height will adjust automatically to preserve the aspect ratio, overriding the height given by the user. The example below shows how to control the sizing of images.
// Set Image Size WindowOverlay1.Shapes[0].ImageOptions.AspectRatio = 1; // Flag to maintain the aspect ratio using user-specifed width. WindowOverlay1.Shapes[0].SetSize(0,0.2,0.8); // Relative sizing sets the image size to 20% of the ViewWindow's width and 80% of the ViewWindow's height. // FreeFlyer will override user's height settings to preserve aspect ratio of the image.
WindowOverlay1.Shapes[1].ImageOptions.AspectRatio = 2; // Flag to maintain the aspect ratio using user-specifed height. WindowOverlay1.Shapes[1].SetSize(0,0.2,0.8); // Relative sizing sets the image size to 20% of the ViewWindow's width and 80% of the ViewWindow's height. // FreeFlyer will override user's width settings to preserve aspect ratio of the image. |

WindowOverlay Image Shapes set to same size but with different AspectRatio rules.
Note: If you want to display images from multiple input files, you must create a new Shape within the WindowOverlay for each file using the AddShape method.
Working with Rectangle and Ellipse Shapes
Rectangles and ellipses can also be shown atop a ViewWindow using WindowOverlay. Each Shape in the WindowOverlay can be configured to show one rectangle, rounded rectangle, or ellipse. The rounded rectangle is created by choosing ShapeType = "Rectangle" and then using the SetCornerRadius method (using absolute or relative units) to round the corners. Each of these shapes have configurable fill color and opacity as well as configurable border width, color, and opacity. You can also control the size of the Shape with the SetSize method, as shown in the example below. Size can be controlled either absolutely by defining pixel width and height, or relatively relative to the size of the ViewWindow's visible area.
Rectangle Shape
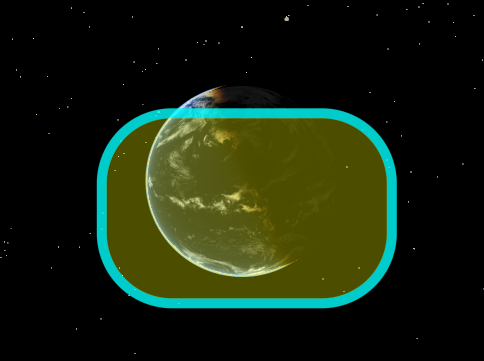
Below is an example documenting the various configuration options for a rectangle, including the rounded corner capability.
// Remove All Shapes, Add Rectangle Shape WindowOverlay1.RemoveAllShapes(); WindowOverlay1.AddShape(); WindowOverlay1.Shapes[0].Type = "Rectangle";
// Set Position and Size of Rectangle WindowOverlay1.Shapes[0].SetPosition ( 0 /* relative */, 0.2, 0.3); WindowOverlay1.Shapes[0].SetSize(1 /* pixels */, 300, 200);
// Set Rectangle Options WindowOverlay1.Shapes[0].RectangleOptions.FillColor = ColorTools.Yellow; WindowOverlay1.Shapes[0].RectangleOptions.FillOpacity = 0.3; WindowOverlay1.Shapes[0].RectangleOptions.BorderWidth = 10; // Width measured in pixels, Width of 0 hides border WindowOverlay1.Shapes[0].RectangleOptions.BorderColor = ColorTools.Aqua; WindowOverlay1.Shapes[0].RectangleOptions.BorderOpacity = 0.8; WindowOverlay1.Shapes[0].RectangleOptions.SetCornerRadius(0 /* relative */,0.3); // Set 30% of the sides to be curved |
The configuration options produce a rounded rectangle, as shown below.

Rounded Rectangle Shape of WindowOverlay
Ellipse Shape
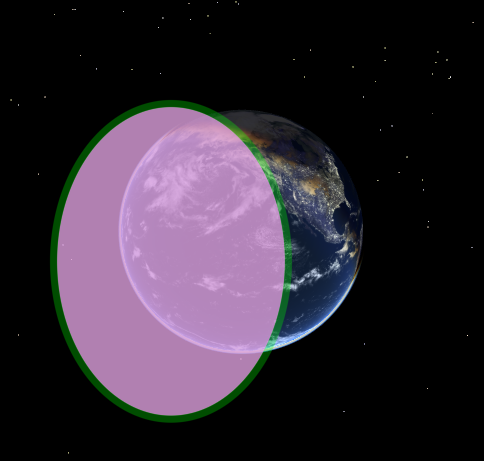
Below is an example documenting the various configuration options for an ellipse.
// Add Ellipse Shape, Set Position and Size WindowOverlay1.AddShape(); WindowOverlay1.Shapes[1].Type = "Ellipse"; WindowOverlay1.Shapes[1].SetPosition ( 1 /* pixels */, 50, 100); WindowOverlay1.Shapes[1].SetSize(0 /* relative */, 0.5, 0.7);
// Set Ellipse Options WindowOverlay1.Shapes[1].EllipseOptions.FillColor = ColorTools.Plum; WindowOverlay1.Shapes[1].EllipseOptions.FillOpacity = 0.8; WindowOverlay1.Shapes[1].EllipseOptions.BorderWidth = 7; // Width measured in pixels, Width of 0 hides border WindowOverlay1.Shapes[1].EllipseOptions.BorderColor = ColorTools.Lime; WindowOverlay1.Shapes[1].EllipseOptions.BorderOpacity = 0.3; |
The configuration options produce the ellipse shown below.

Ellipse Shape of WindowOverlay
Working with Point, Line, and Triangle Shapes
You can also use WindowOverlay Shapes to display points, lines, and triangles. These shapes work similarly to the associated Shapes in the GraphicsOverlay object, but when they are created in a WindowOverlay they can be positioned in reference to either an object's position or to the ViewWindow itself (see the Positioning a Shape section for more details).
To start, you set the Shape type to "Points", "Lines", or "Triangles" and then you set the number of items the Shape will contain. This sets the sizes of the arrays and matrices for positions, colors, widths, and sizes. You can then specify positions and colors for all items in the Shape, as well as sizes for the points and line widths for the lines. Note that when you use one of these Shape types, the size of the Shape is set to the size of the ViewWindow by default. The origin point of the coordinate system in which you define the positions of the points, lines, or triangles is the reference point of the Shape (see the Positioning a Shape section for more details on the reference point) and positions can be set using absolute or relative positioning. Examples using all three Shape types are found below.
Points Shape
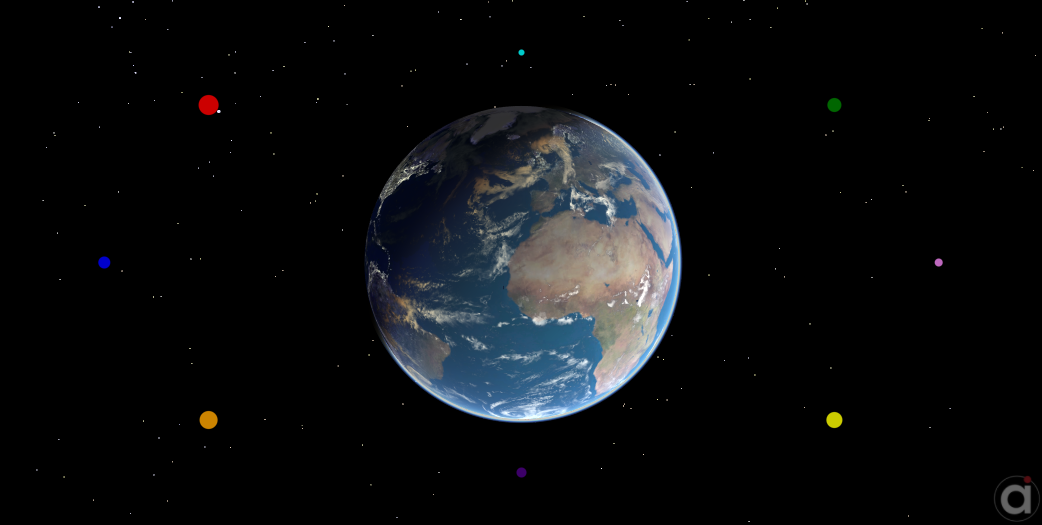
Setting the PointsOptions.Count property to variable n sets the Sizes and Colors arrays to the length n and sets the Positions matrix to size nx2. Because of this, it is important to set the Count before setting any of these individual point configuration properties.
// Setup Points Shape WindowOverlay1.Shapes[0].Type = "Points"; // Change Default Shape to type Points WindowOverlay1.Shapes[0].SetOrigin(Earth); // Set Origin to Earth WindowOverlay1.Shapes[0].Opacity = 0.8; // Set Opacity of all Points
Alias Options = WindowOverlay1.Shapes[0].PointsOptions; Options.Count = 8; // Set number of Points, this controls array sizes Options.Sizes = {6,8,10,12,14,16,18,20}; // Array of point sizes (in pixels) Options.Colors = {ColorTools.Aqua, ColorTools.Violet, ColorTools.Indigo, ColorTools.Blue, ColorTools.Green, ColorTools.Yellow, ColorTools.Orange, ColorTools.Red};
Options.PositionsUnits = 0; // Set Positions Units to Relative Options.Positions = [0,-0.4; 0.4,0; 0,0.4; -0.4,0; 0.3,-0.3; 0.3,0.3; -0.3,0.3; -0.3,-0.3]; // -- or -- // // 8 location pairs (x,y format) Options.PositionsUnits = 1; // Set Positions Units to Pixel Options.Positions = [50,100; 100,50; 400,150; 150,100; 150,200; 200,150; 200,250; 250,200]; |
The relative positioning shown above will produce the following Points Shape:

WindowOverlay Points Shape
Lines Shape
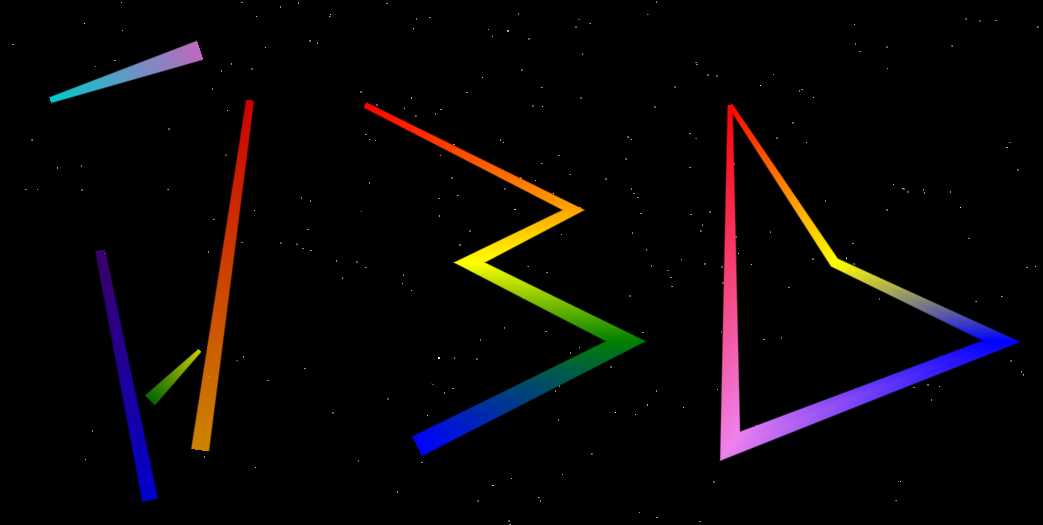
FreeFlyer includes three line element types: Lines, Line Strip, and Line Loop. Lines are defined by 2 vertices each, Line Strip is a connected strip of lines where shared interior vertices need not be defined twice (n+1 defined vertices yields n lines), and Line Loop is similar to Line Strip but combines the last point with the first point (n defined vertices yields n lines). Setting the LinesOptions.Count property to variable n sets the dimensions of the Widths and Colors arrays and the Positions matrix, so it is important to set the Count before setting any of these individual point configuration properties.
// Setup Lines Shape WindowOverlay1.Shapes[0].Type = "Lines"; // Change Default Shape to type Lines WindowOverlay1.Shapes[0].SetOrigin(0,0.1,0.2); // Set Origin to Earth WindowOverlay1.Shapes[0].Opacity = 0.8; // Set Opacity of all Lines
Alias Options = WindowOverlay1.Shapes[0].LinesOptions; Options.Count = 4; // Set Line Count to 4 Options.Widths = {6,20,10,16,14,4,18,8}; // Set Widths per vertex in pixels (8 vertices for 4 lines) Options.Colors = {ColorTools.Aqua, ColorTools.Violet, ColorTools.Indigo, ColorTools.Blue, ColorTools.Green, ColorTools.Yellow, ColorTools.Orange, ColorTools.Red};
Options.PositionsUnits = 0; // Set Positions Units to Relative Options.Positions = [ 0.0,-0.4; 0.4, 0.0; 0.0,0.4; -0.4, 0.0; 0.3,-0.3; 0.3,0.3; -0.3, 0.3; -0.3,-0.3]; // -- or -- // // 8 location pairs, 1 for each vertex (x,y format) Options.PositionsUnits = 1; // Set Positions Units to Pixel Options.Positions = [ 50,100; 200, 50; 100,250; 150,500; 150,400; 200,350; 200,450; 250,100];
// Setup Line Strip Shape WindowOverlay1.AddShape(); WindowOverlay1.Shapes[1].Type = "Lines"; WindowOverlay1.Shapes[1].SetOrigin(0,0.3,0);
Alias StripOptions = WindowOverlay1.Shapes[1].LinesOptions; StripOptions.ElementType = 1; // Change Element Type from Lines to Line Strip StripOptions.Count = 4; // Set Line Count to 4 StripOptions.Widths = {6,10,14,18,22}; // Set Widths per vertex (5 vertices for 4 lines) StripOptions.Colors = {ColorTools.Red, ColorTools.Orange, ColorTools.Yellow, ColorTools.Green, ColorTools.Blue};
StripOptions.PositionsUnits = 0; // Set Position Units to Relative StripOptions.Positions = [0.05,0.20; 0.25,0.40; 0.15,0.50; 0.30,0.65; 0.10,0.85];
// Setup Line Loop Shape WindowOverlay1.AddShape(); WindowOverlay1.Shapes[2].Type = "Lines"; WindowOverlay1.Shapes[2].SetOrigin(0,0.6,0);
Alias LoopOptions = WindowOverlay1.Shapes[2].LinesOptions; LoopOptions.ElementType = 2; // Set Element Type to Line Loop LoopOptions.Count = 4; // Set Line Count to 4 LoopOptions.Widths = {5,10,15,20}; // Set Widths per vertex (4 vertices for 4 lines) LoopOptions.Colors = {ColorTools.Red, ColorTools.Yellow, ColorTools.Blue, ColorTools.Violet};
LoopOptions.PositionsUnits = 0; // Set Position Units to Relative LoopOptions.Positions = [0.10,0.20; 0.20,0.50; 0.36,0.65; 0.10,0.85]; |
The configurations shown above will produce the following Lines Shapes:

WindowOverlay Lines Shapes using the three available line elements: Lines, Line Strip, and Line Loop
Triangles Shape
FreeFlyer includes three triangle element types: Triangles, Triangle Strip, and Triangle Fan. Triangles are defined by 3 vertices each, Triangle Strip is a connected strip of lines where every group of 3 adjacent vertices forms a triangle (n+2 vertices yield n triangles), and Triangle Fan is similar to LineStrip except the first vertex is always held fixed, and every two adjacent vertices forms a triangle with the first (n+2 vertices yields n triangles). Setting the TrianglesOptions.Count property to variable n sets the dimensions of the Colors array and the Positions matrix, so it is important to set the Count before setting any of these individual point configuration properties.
// Setup Triangles Shape WindowOverlay1.Shapes[0].Type = "Triangles"; // Change Default Shape to type Triangles
Alias Options = WindowOverlay1.Shapes[0].TrianglesOptions; Options.Count = 3; // Set Triangle Count to 3 Options.Colors = {ColorTools.Aqua, ColorTools.Violet, ColorTools.Indigo, ColorTools.Blue, ColorTools.Green, ColorTools.Yellow, ColorTools.Orange, ColorTools.Red, ColorTools.Pink};
Options.PositionsUnits = 0; // Set Positions Units to Relative Options.Positions = [ 0.0,-0.4; 0.4, 0.0; 0.0,0.4; -0.4, 0.0; 0.3,-0.3; 0.3,0.3; -0.3, 0.3; -0.3,-0.3; 0.5,0.5]; // -- or -- // // 8 location pairs, 1 for each vertex (x,y format) Options.PositionsUnits = 1; // Set Positions Units to Pixel Options.Positions = [ 50,100; 200, 50; 100,250; 150,500; 150,400; 50,350; 200,450; 250,100; 175,300];
// Setup Triangle Strip Shape (n+2 vertices yields n Triangles) WindowOverlay1.AddShape(); WindowOverlay1.Shapes[1].Type = "Triangles"; WindowOverlay1.Shapes[1].SetOrigin(0,0.3,0);
Alias StripOptions = WindowOverlay1.Shapes[1].TrianglesOptions; StripOptions.ElementType = 1; // Change Element Type from Triangles to Triangle Strip StripOptions.Count = 3; // Set Triangle Count to 3 StripOptions.Colors = {ColorTools.Red, ColorTools.Orange, ColorTools.Yellow, ColorTools.Green, ColorTools.Blue};
StripOptions.PositionsUnits = 0; // Set Position Units to Relative StripOptions.Positions = [0.15,0.05; 0.25,0.15; 0.10,0.30; 0.20,0.50; 0.25,0.85];
// Setup Triangle Fan Shape (n+2 vertices yields n Triangles) WindowOverlay1.AddShape(); WindowOverlay1.Shapes[2].Type = "Triangles"; WindowOverlay1.Shapes[2].SetOrigin(0,0.6,0.5);
Alias FanOptions = WindowOverlay1.Shapes[2].TrianglesOptions; FanOptions.ElementType = 2; // Set Element Type to Triangle Fan FanOptions.Count = 3; // Set Line Count to 3 FanOptions.Colors = {ColorTools.Red, ColorTools.Orange, ColorTools.Yellow, ColorTools.Green, ColorTools.Blue};
FanOptions.PositionsUnits = 0; // Set Position Units to Relative FanOptions.Positions = [0.0, 0.0; 0.2,-0.3; 0.3,-0.1; 0.3, 0.2; 0.0, 0.4]; |
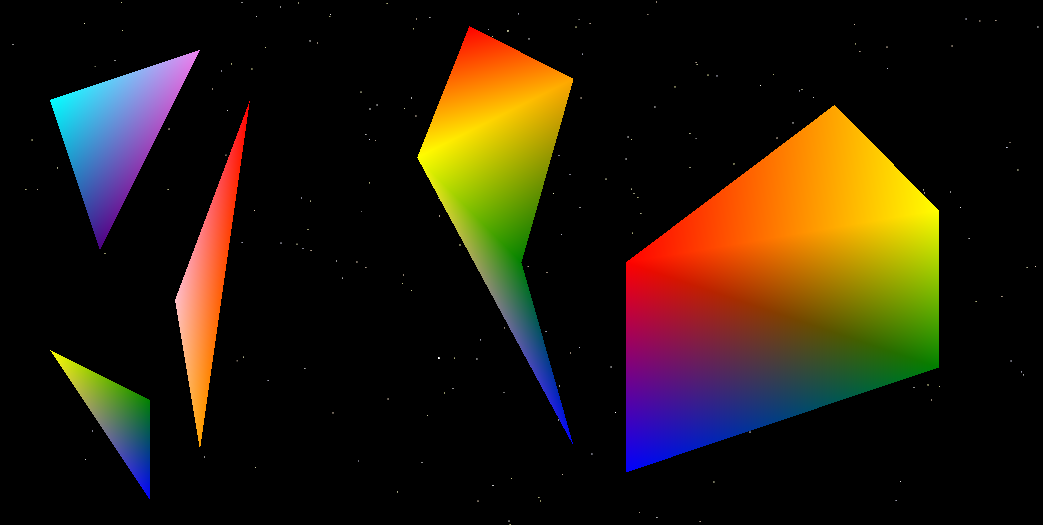
The configurations shown above will produce the following Triangles Shapes:

WindowOverlay Triangle Shapes using the three available triangle elements: Triangles, Triangle Strip, and Triangle Fan
See Also
•WindowOverlay Properties and Methods
•WindowOverlayShape Properties and Methods